NodeJs安装、Vue安装、前端工程部署环境配置教程。
一、安装Node.js
1、下载
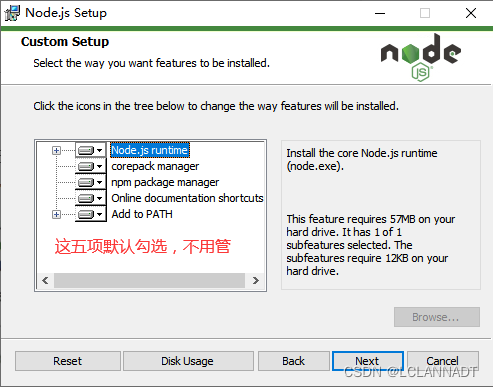
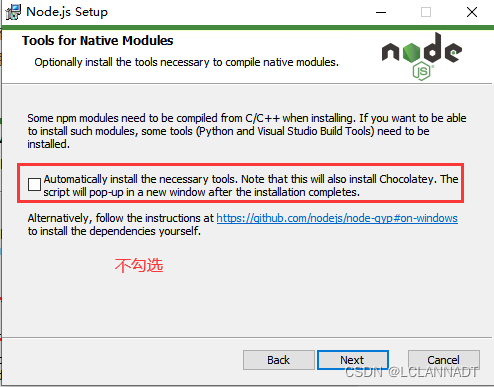
2、安装
一路Next,默认安装即可。


finish!
安装完成后,检查一下是否安装成功。
打开cmd,输入如下指令,输出对应版本即安装成功。
1 | node -v |
二、创建全局安装和缓存目录
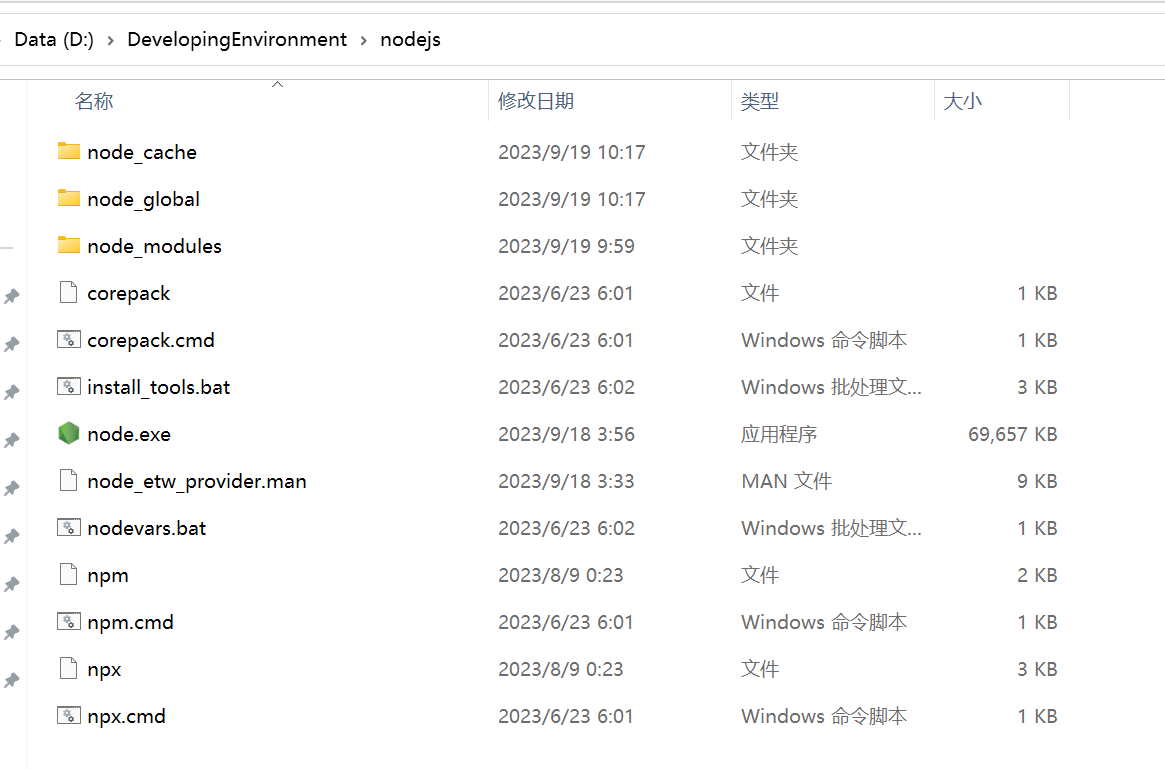
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。

打开cmd窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
1 | npm config set prefix "D:\DevelopingEnvironment\nodejs\node_global" |
为了以后下载包快速,修改源为淘宝镜像。
1 | npm config set registry https://registry.npm.taobao.org |
查看npm配置修改是否成功
1 | npm config list |
三、配置环境变量
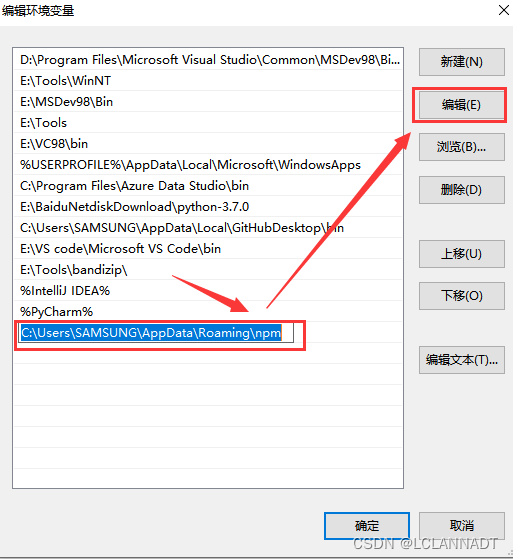
在安装过程中,自动配置了两个环境变量,一个是环境变量—用户变量—Path里面的C:\Users\你的用户名\AppData\Roaming\npm,另一个是环境变量—系统变量—Path里面的软件安装目录,我们需要增加和修改一下。
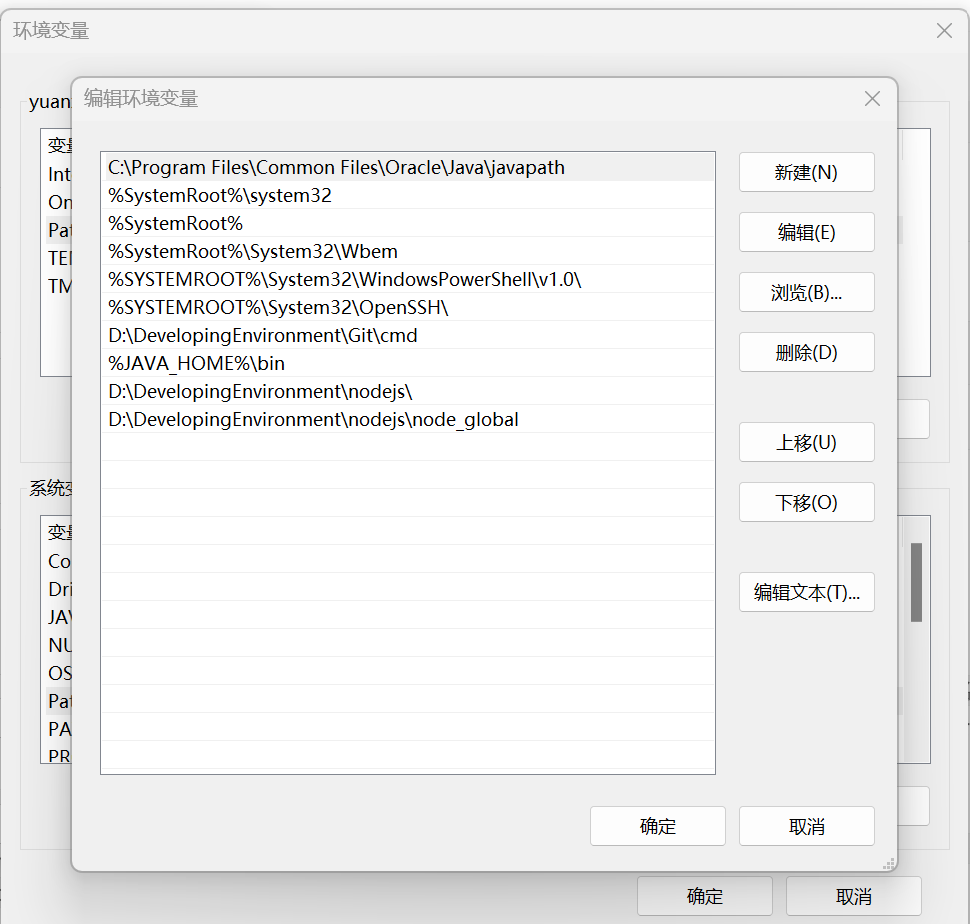
1、环境变量—用户变量—选中Path—点编辑,将C:\Users\你的用户名\AppData\Roaming\npm修改为 你的安装目录\node_global

2、系统变量—Path添加node_global路径,和nodejs环境变量(默认安装时已加上)

三、安装vue
1、安装vue.js
1 | npm install vue -g |
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
输入vue -V查看安装结果。
注:管理员权限打开cmd窗口执行
2、安装webpack模板
1 | npm install webpack -g |
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
1 | npm install webpack-cli -g |
输入 webpack -v 查看安装结果。
参考: